Rekomendasi Plugin Figma – Sebelum membahas tentang Rekomendasi Plugin Figma, kita kulik dulu apa itu Figma ? Figma adalah alat desain digital dan alat prototyping basicnya buat desain UI dan UX yang bisa kalian pakai untuk membuat situs web, aplikasi, atau komponen grafis lainnya. Dengan alat berbasis vektor yang hidup di cloud, Figma memungkinkan para penggunanya untuk bekerja di mana saja lewat browser.
Nah, untuk memaksimalkan para Desainer dalam menggarap proyek, tersedia pula Plugin Figma yang bisa digunakan. Pada artikel kali ini kita bakal membahas Rekomendasi Plugin Figma yang bisa kalian pakai, langsung aja simak dibawah ini!
Rekomendasi Plugin Figma Terbaik Untuk Desainer
1. Unplash

Dengan menggunakan Unplash, kalian nggak perlu membuang waktu hingga berjam-jam hanya untuk mencari gambar bebas royalti dengan kualitas terbaik di web, cukup dengan memakai plugin Unsplash for Figma dan kalian bisa menggunakan gambar mockup langsung dari layar utama Figma. Nggak heran kalau Unsplash punya jumlah unduhan terbanyak di Plugin Store.
2. Content Reel

Kalau kalian sering melihat preview desain yang ada sample text randomnya, nah ini adalah plugin-nya. Pasalnya, sebagian besar desainer memakai Lorem Ipsum untuk menghasilkan teks random yang bisa digunakan dalam mockup UI. Plugin Content Reel bisa membantu kalian untuk menghasilkan konten random seperti nama pengguna, tanggal, alamat, mata uang, avatar, ikon, gambar, dll., bahkan jauh lebih baik dan efektif daripada menggunakan Lorem Ipsum.
3. Wireframe

Kalau kalian ingin menyederhanakan proses pada tahap awal proyek seperti perencanaan dan brainstorming, maka Plugin “Wireframe” adalah plugin Figma yang bisa kalian pakai saat proses tersebut dan membuatnya lebih mudah karena seorang desainer harus menghabiskan waktu untuk memikirkan ide-ide desain yang mengagumkan.
Wireframe punya daftar template pra-desain Web dan Seluler yang dibagi ke dalam kategori yang bisa kalian tambahkan langsung ke halaman Figma dengan mengklik frame.
Kalian melihat semua bingkai plugin terlebih dahulu lalu kalian akan tau mana yang dibutuhkan untuk proyek kalian saat ini.
4. Iconify

Setiap desainer pastinya membutuhkan aset ikon untuk proyek UI yang mereka kerjakan. Nah, kalian bisa memilih plugin pihak ketiga seperti Iconify untuk menerapkan berbagai jenis ikon dalam proyek yang kalian kerjakan.
Iconify memungkinkan kalian untuk mengimpor Ikon Desain Material, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji, dan masih banyak lagi ikon lainnya (lebih dari 60 set ikon hingga dari 50.000 ikon) untuk dokumen Figma sebagai bentuk vektor.
5. Image Palette

Pada suatu momen, pasti setiap Desainer bakal menemukan kesulitan menentukan kombinasi warna berdasarkan gambar. Nah, Palette adalah plugin yang cocok dalam proses ini. Ekstensi palet mengekstrak dengan 5 warna berbeda dari gambar yang dipilih.
Jadi gampang buat nentuin warna yang cocok, nih!
6. Storyset

Desainer menyukai ilustrasi, bukan? Saat mendesain halaman selamat datang untuk situs web atau aplikasi, sebagian besar Anda perlu menggunakan ilustrasi untuk memengaruhinya.
Jika Anda menginginkan ilustrasi custom-made yang indah, Anda dapat mengimpor dan mengeditnya sesuai kebutuhan dengan plugin Stories dari Freepik. Ada lebih dari 1000 ilustrasi gratis untuk Anda.
7. Logo Creator

Apakah klien kalian meminta untuk dibuatkan logo khusus, dan kalian kurang menguasai dalam hal membuat logo ? Tenang, ada Plugin Logo Creator untuk Figma yang memungkinkan kalian untuk memilih logo atau kerajinan yang menggunakan komponen yang berbeda. Kalian dapat membuat logo yang bagus dengan memilih berbagai bentuk atau memilih logo terbaik dari koleksi 300+ logo prebuild.
Hmmm, berguna banget nih!
8. Charts

Menambah data mentah sederhana kedalam desain yang kalian buat, tentu membuatnya terlihat kurang menarik. Kalian bisa menggunakan Charts untuk meningkatkan daya tarik keseluruhan desain. Untuk itu, rekomendasi plugin figma berikutnya adalah Charts yang cocok banget dalam proses ini.
9. Figmoji

Figmoji sangat berguna. Jika pekerjaan kalian perlu melibatkan emoji proyek desain, Figmoji adalah plugin yang cocok untuk hal itu. Dengan satu klik, kalian bisa menerapkan emoji langsung ke proyek UI. Seperti yang diharapkan, plugin menambahkan emoji format SVG, jadi kalian punya fleksibilitas untuk mengeditnya.
10. Map Maker

Saat kalian harus menambahkan peta di dalam proyek desain. Dan kemudian kalian menuju ke peta google dan mengekstrak barang-barang itu secara manual. Plugin Map Maker untuk Figma hadir untuk menolong kalian dari semua masalah perpetaan. Map Maker memungkinkan kalian untuk membuat peta khusus secepat kilat. Dan menariknya lagi, saat ini plugin tersebut sudah mendukung Google Maps dan Mapbox.
11. Super Tidy

Komposisi sangat penting dalam setiap proyek desain. Sebuah ketidakseimbangan yang mutlak harus kalian hindari. Plugin Super Tidy untuk Figma memungkinkan kalian untuk menyelaraskan dengan mudah, mengganti nama, dan menyusun ulang frame berdasarkan posisi kanvasnya. Super Tidy juga mengganti nama frame dan menyusunnya kembali di daftar lapisan berdasarkan posisinya di kanvas.
12. Vectary

Plugin Vectary 3D untuk Figma menambahkan unsur 3D yang hilang ke desain 2D kalian. Tempatkan desain Figma kalian ke dalam mockup 3D yang telah ditentukan sebelumnya atau elemen 3D kustom kalian. Atur perspektif yang kalian inginkan dalam 3D dan tempatkan hasilnya ke dalam pemandangan dengan satu klik. Ini adalah plugin penting, terutama jika kalian ingin membuat klien jadi lebih terkesan dengan desain yang kalian buat.
13. Font Preview

Tipografi dibuat secara paten di dalam desain user interface dan membuatnya jadi lebih menarik buat banyak orang. Jenis teks memiliki kekuatan untuk membuat atau menghancurkan interface. Menggunakan tipografi yang sama dapat merusak desain. Jadi, kalian bisa menggunakan Font Preview untuk menghindarinya. Dengan menggunakan plugin ini, kalian bisa melihat teks pada desain yang kalian buat lebih dari 1000 gaya tipografi.
14. Autoflow

Plugin figma yang bisa kalian gunakan berkutnya adalah Autoflow, ini bisa kalian pakai untuk bikin user flow secepat kilat, dengan hanya membuat bentuk dan menghubungkannya.
15. Batch Styler

Dalam proses pembuatan proyek desain, tentunya ada revisi yang nggak bisa kalian hindari, seperti pengubahan warna dan font. Nah ini adalah plugin yang bermanfaat dalam proses ini, dan memungkinkan kalian untuk menghemat waktu pekerjaan.
Batch Styler bisa dengan mudah mengubah seluruh design system dari warna hingga font, hanya dengan satu klik saja!
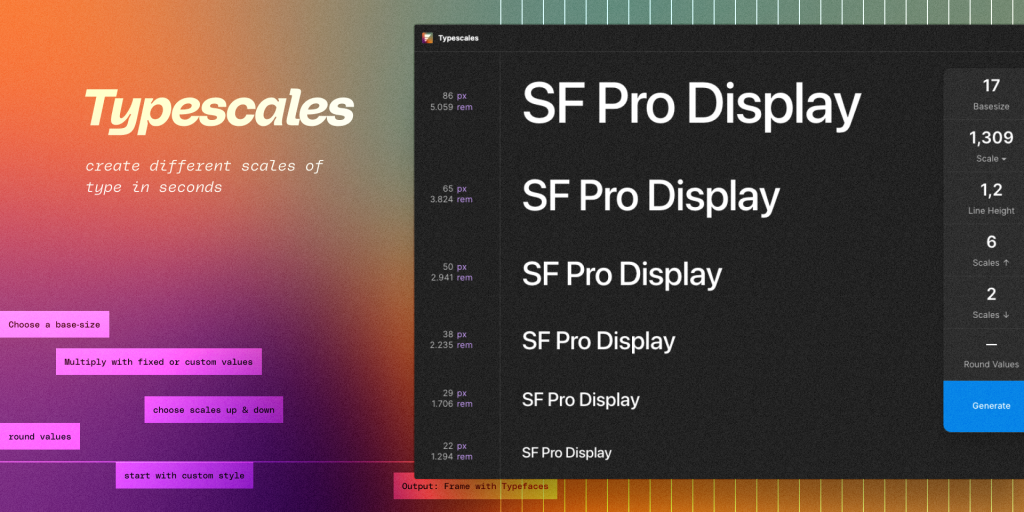
16. Typescale

Plugin Figma berikutnya yang bisa kalian pakai adalah Typescale Plugin ini adalah salah satu plugin populer untuk Figma yang membantu desainer dalam mengelola skala tipografi atau “typescale” pada proyek desain.
Typescale merujuk pada hubungan antara ukuran teks yang berbeda yang digunakan dalam desain untuk menciptakan hierarki visual dan mengatur tata letak yang konsisten.
17. UIGradients

UIGradients adalah salah satu plugin untuk Figma yang memudahkan desainer untuk mencari, membuat, dan menerapkan gradien (gradients) pada desain antarmuka pengguna (UI).
Gradien adalah perpindahan warna yang lembut antara dua warna atau lebih, yang digunakan untuk memberikan efek visual menarik pada elemen desain, seperti tombol, latar belakang, atau ikon.
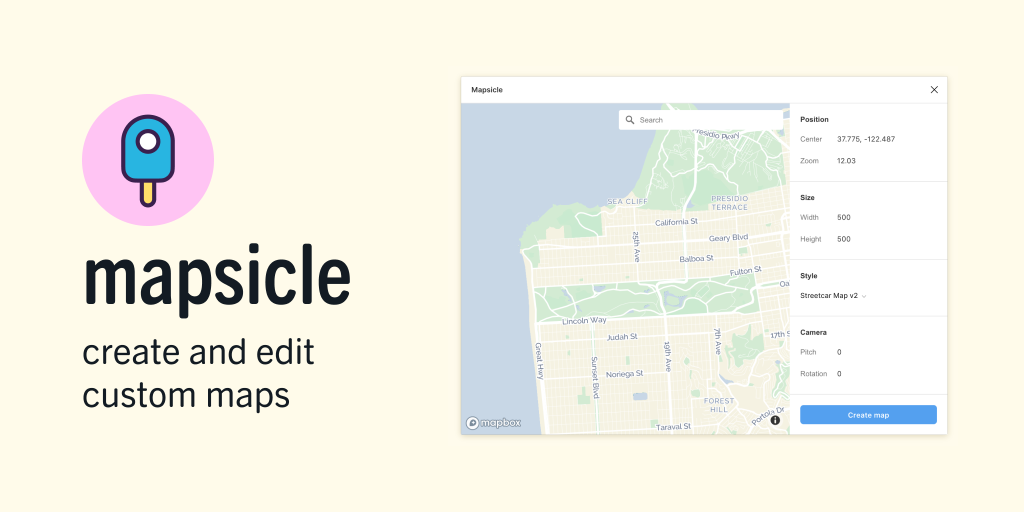
18. Mapsicle

Buat kalian yang menggunakan tangkapan layar (screenshot) untuk menambahkan elemen peta ke dalam desain, sekarang kalian bisa melupakan metode tersebut.
Karena plugin Mapsicle, bisa membantu kalian untuk membuat peta dengan mudah. Kalian bisa mencari lokasi mana pun dan dengan simpel menggunakannya sebagai latar belakang peta dalam desain.

Leave a Reply